MVC Architecture
MVC architecture has been in place since past 4 decades or so when GUI (Graphical Use Interfaces) started to be used widely. The idea is simple – to implement separation of concerns. Plainly put, to separate 1) presentation (UI) 2) user interactions and 3) underlying data and logic/behavior. It might be easy to build a web application or any enterprise level application by putting all of these components together – making it difficult to separate – meaning increasing the risk of breaking the whole system when something changes or need to be modified for testing that does not necessarily need to change all three components. Lets say you have a need to change the UI to fit to various themes and for mobile devices. If your application is not designed well using a well versed architectural pattern where you have already separated out the basic three components of an information system, then you are probably in trouble!
Do not confuse MVC as a design pattern. MVC is not a design pattern. Examples of design pattern are the widely categorized software design patterns such as Structural (adapter, bridge, composite, decorator, facade, flyweight, proxy), Behavioral (chain of responsibility, command, interpreter, iterator, mediator, memento, observer, state, strategy, template method, visitor) and Creational (singleton, factory, abstract factory, builder, prototype).
Also, do not confuse MVC with 3-tier architecture. MVC is not 3-tier architecture. 3 tier architecture deals with actual physical separation of presentation layer, business logic layer and data layer – i.e the three layers lies on three different physical machines and runs on different processes. For eg: A UI lying on a web server, a J2EE instance running on a app. server and DB2 database lying on a database server.
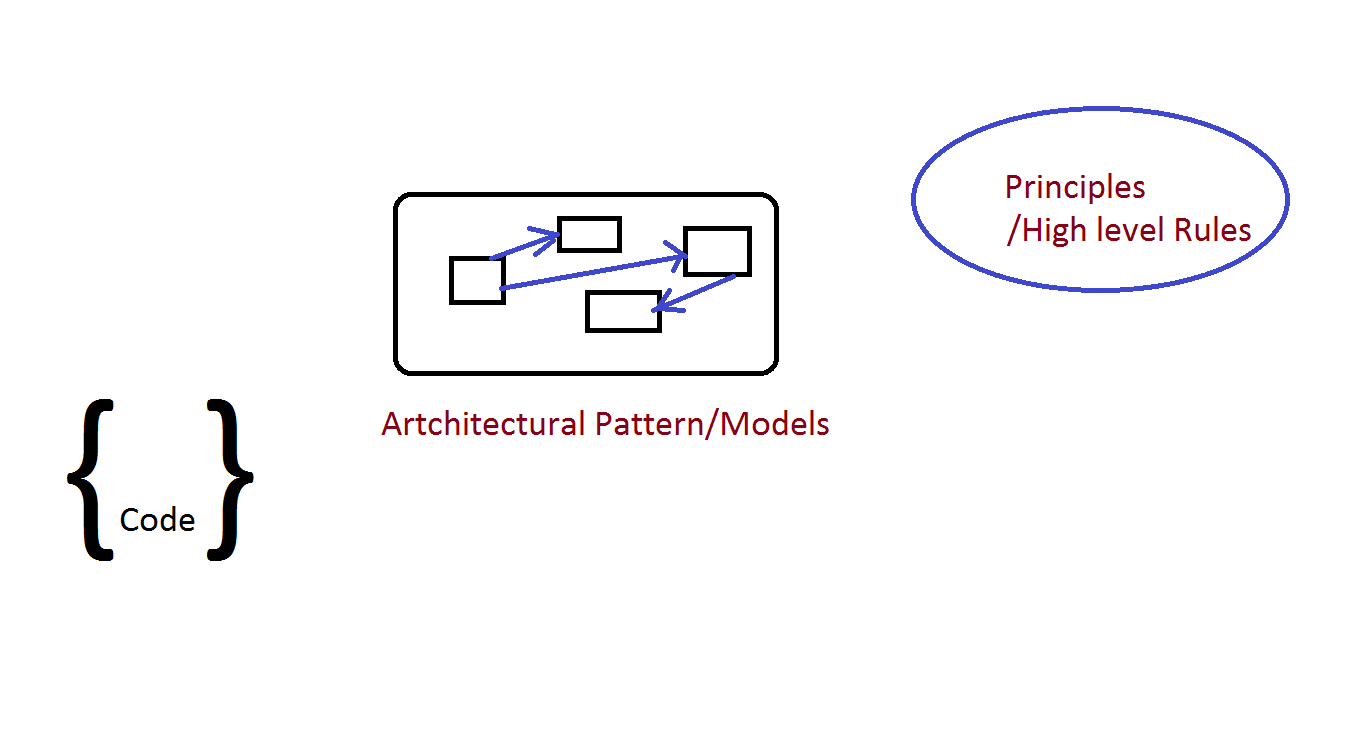
MVC is an architectural pattern. It is an architectural pattern since it deals with designing a system / application in a specific way that it is architecturally separated into 3 distinct components which are not interdependent. Thus, in MVC, we separate the system into presentation/UI or Views, Controllers and Model. Views represent part of the system/application that deals with the presentation or the UI – which is basically the HTML mark up that we display to the user in a web based system. Model represent the system/application data (entities in the domain model) and its logic/behavior. Controller accepts HTTP requests from the browser/UI controls and loads appropriate data from the related model/s and put it in the respective view and return the view to the browser. In most MVC implementations, there is also a fourth component called router that determines which controller to call based on the HTTP URL.
The advantage of MVC is that we can make changes to the 3 distinct components without any impact to the other components. For example we can easily switch the system to a mobile specific view without changing the controller or model – which really means we can use different views as we need for the same business logic without touching the programs/classes that deal with business logic. Also we can write web services to replace the views to pump the data out without any changes to the model or controller. Similarly we can change the DB and make necessary changes to the DAOs and no change is needed on views or controller. Another great advantage is that it facilitates easy unit testing of the UI without having to worry about controller or model and vice-versa.